サイトのHTMLタグ診断について
HTMLタグの使用状況を調べたいWEBページのURLを入力することで、指定されたページ内でタイトル、キーワード及びコンテンツが適切にHTMLタグでマークアップ出来ているか診断を行うことができます。また新規サイトを作成する場合、ライバルサイトのキーワード等の設定状況を確認する事が可能です。
レスポンシブ仕様のサイト構成ではない場合、パソコン向けサイト、スマホ向けサイト別々に判定する事が可能です。
サイトのHTMLタグ診断
①「ページ診断」をクリックします。
②調査するWEBページのURLを入力し、「PC診断」または「スマホ診断」ボタンをクリックします。
PCでのタグの使用状況を調べたい場合は「PC診断」を、スマホでのタグの使用状況を調べたい場合は「スマホ診断」ボタンをクリックしてください。
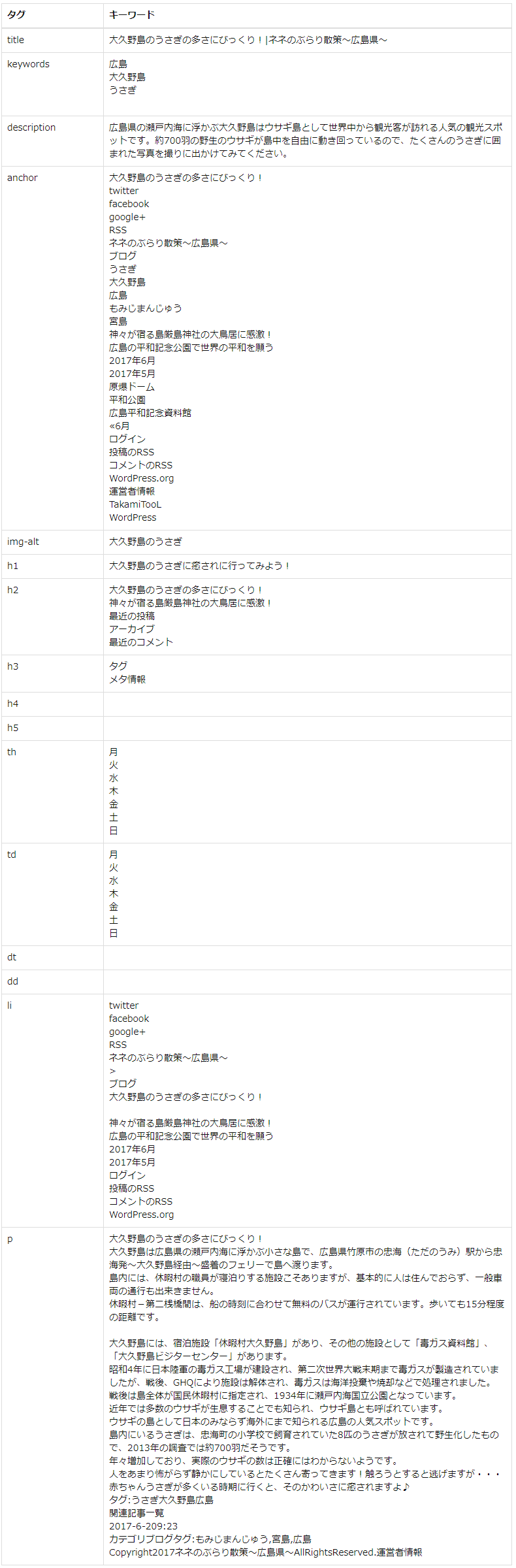
サイト診断例

診断結果から判断できる事
<title>タグに適切にタイトルが設定出来ているか
<meta name=”keywords“>(メタキーワード)タグに適切にキーワードが設定出来ているか
<meta name=”description”>(メタディスクリプション)タグに適切にキーワードを含む説明文が設定出来ているか。
<meta name=”description”>タグは検索エンジンの検索結果のサイト説明文として表示されるので非常に重要です。
リンクに使用する<a>タグ(anchor アンカータグ)に設定しているアンカーテキストの確認が出来ます。外部から被リンクを送る場合の参考になります。
<H1>から<H5>のタグに設定されている文字列が確認できます。
テーブル関連のタグに設定されている文字列が確認できます。
<DL>関連のタグに設定されている文字列が確認できます。
リスト関連のタグに設定されている文字列が確認できます。
これらのテキストにはキーワードを1~2個含む文字列になっている事が重要です。