ワードプレスとfacebookの連携設定
ワードプレスの記事をより魅力的にシェアしてもらう方法に、facebook OGPを利用するという方法があります。本テーマではfacebook OGPを利用する設定を用意していますので、設定を有効にする手順を説明します。
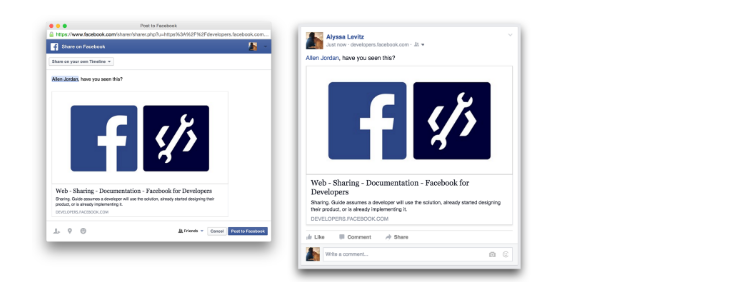
OGPとは「Open Graph protocol」の略称です。facebook、ツイッター、Google+などのSNSでシェアされたページのタイトル・URL・概要・画像をアクセスされやすい形で表示させる仕組みとなります。
facebookアカウントが必要となりのますので、まだfacebookアカウントを取得していない場合は取得してから作業を行ってください。
WordPress側の設定
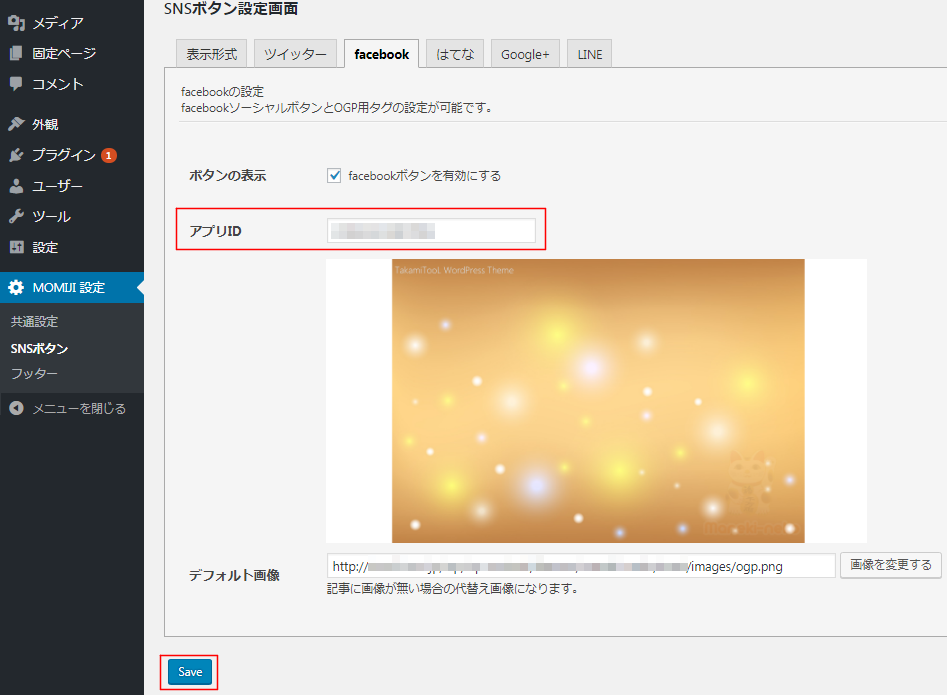
「facebook」タブの設定
管理画面より「momiji設定」-「SNSボタン」をクリックして「facebook」タブをクリックします。

①ボタンの表示
facebookボタンを有効にする(表示/非表示)の設定が可能です。

※facebook OGPを使用しない場合は、①までで利用可能となります。
以下は、②~④はfacebook OGPを使用する場合に設定してください。
②アプリID
アプリIDを登録してください。

アプリIDをお持ちでない方は、第2章でアプリID取得の詳しい説明ありますので、そちらから取得して登録してください。
③デフォルト画像
記事に画像がない場合は代替画像になります。画像の変更も可能です。

編集が完了したらページ下部の「save」をクリックして下さい。

facebook側の設定
facebookのApp ID(アプリID)はOGPの設定を行うときに必須となります。設定にはfacebookへのログインも必要になりますのでアカウントをご準備ください。

facebook Developerへアクセスして下さい。(新規ID取得の説明)
https://developers.facebook.com/
URLとサイトのキャプチャ (2017年5月末現在)

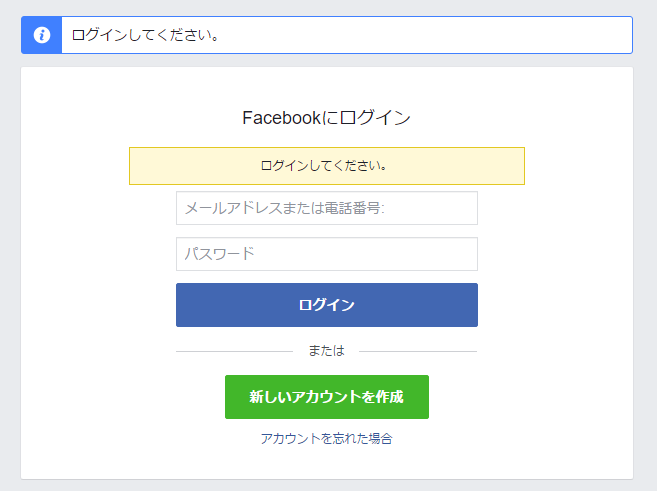
①Facebookにログイン
Facebookにログインします。
※既にログインしている場合は再ログインの必要はありません。

ログインすると表示が「スタート」となりますので確認してください。
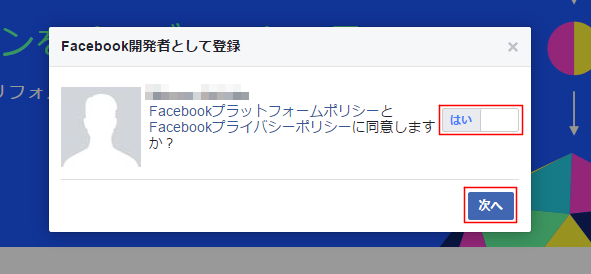
②facebook開発者に登録
「いいえ」から「はい」に変更して「次へ」をクリックします。

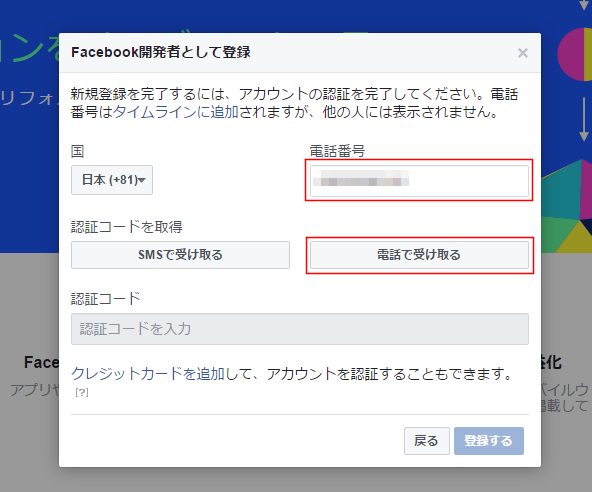
③本人確認
電話番号を入力して「電話で受け取る」をクリックします。必要に応じて「SMSで受け取る」を選択してください。
※今回は事務所の電話番号を登録して電話で受け取ってみました。音声は女性の自動音声で日本語で簡単でした。

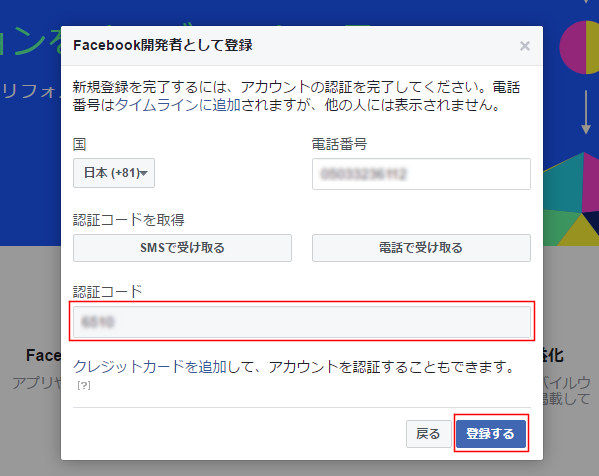
④認証コードの登録
受け取った4桁の認証コードを、認証コード欄に入力してく「登録する」をクリックしてください。

⑤アプリIDの作成
登録が完了したら「アプリIDを作成」をクリックします。

表示名と連絡先メールアドレスを入力して「アプリIDを作成してください」をクリックします。
・表示名は作成するWEBサイト名(ブログ名)で問題ありません。
・メールアドレスはアカウントのメールアドレスが初期設定されています。

facebook開発者画面での設定
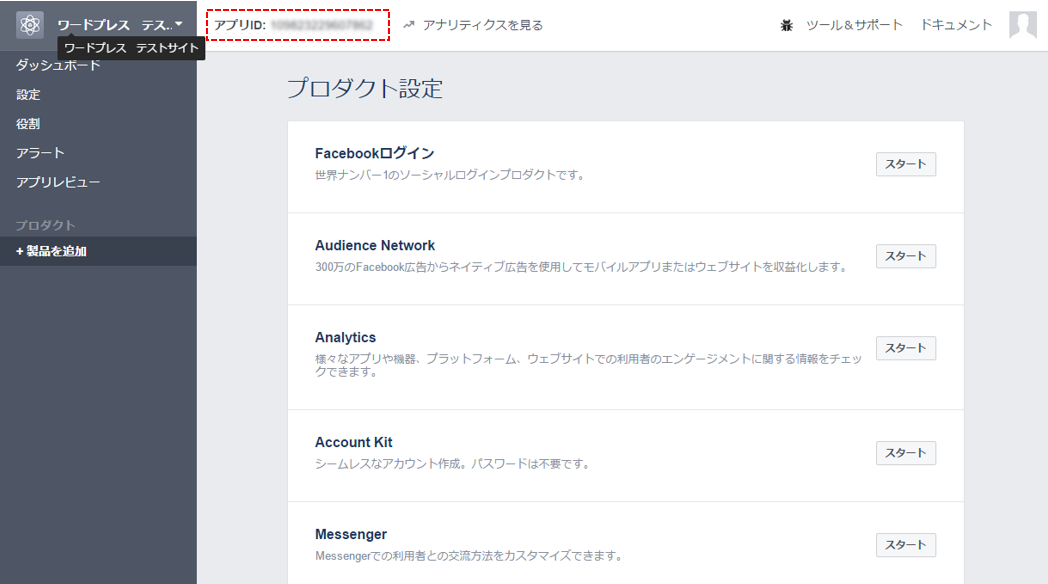
開発者画面に移行します。
この時点でアプリIDは発行されますが、サイトの登録や公開設定が出来ていませんので設定していきます。

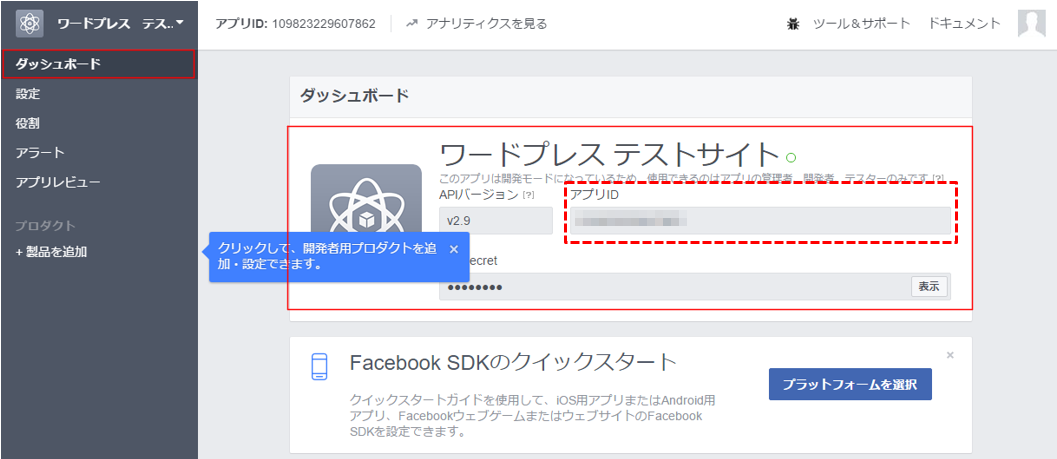
⑥サイドバーのダッシュボートをクリックしてください。先に入力したサイト名でfacebookアプリが登録されています。
ここで表示されるアプリIDをメモ帳等に保存して下さい。

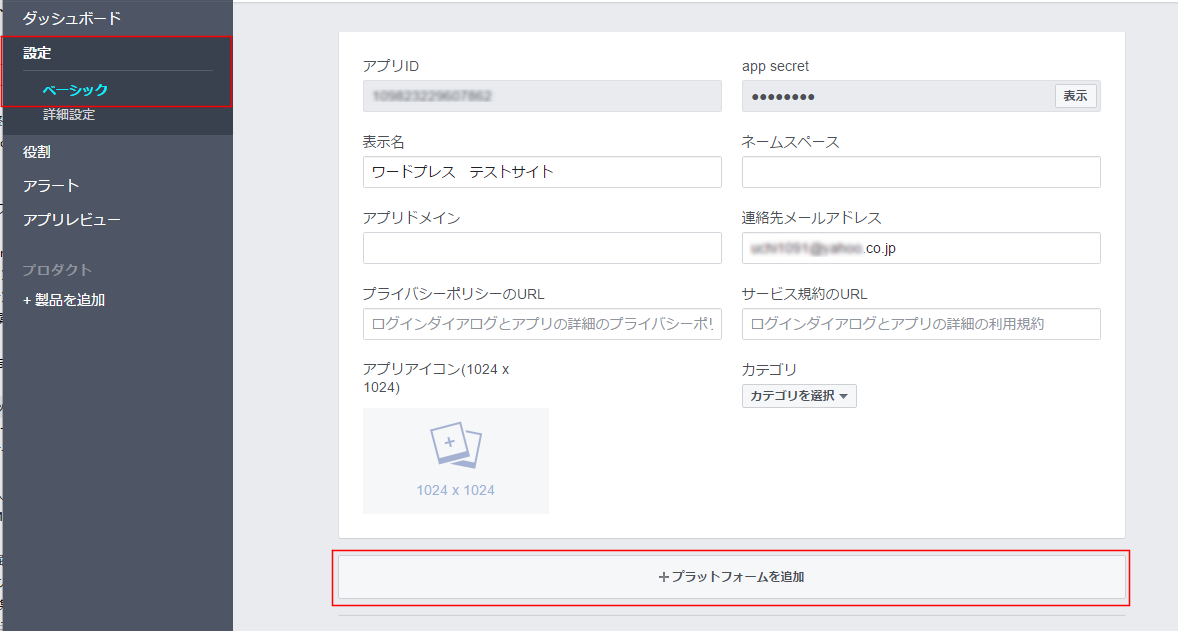
⑦サイドバーの「設定」-「ベーシック」をクリックし、設定画面の下部の「プラットフォームを追加」をクリックしてください。

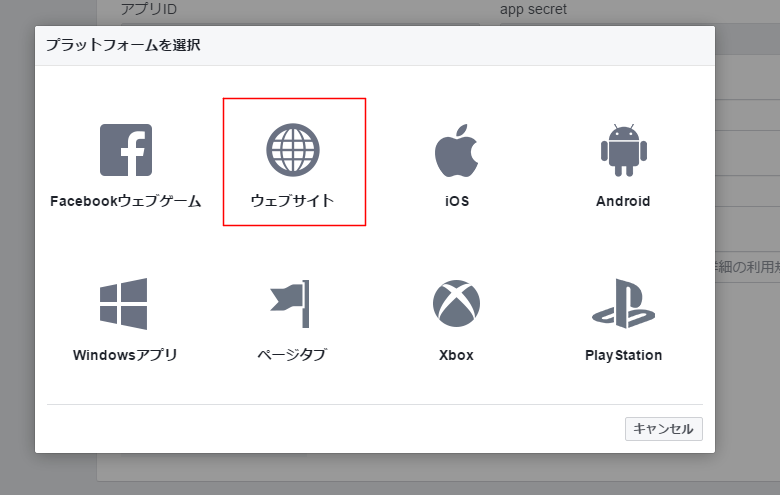
⑧プラットフォームの選択で「ウェブサイト」をクリックします。

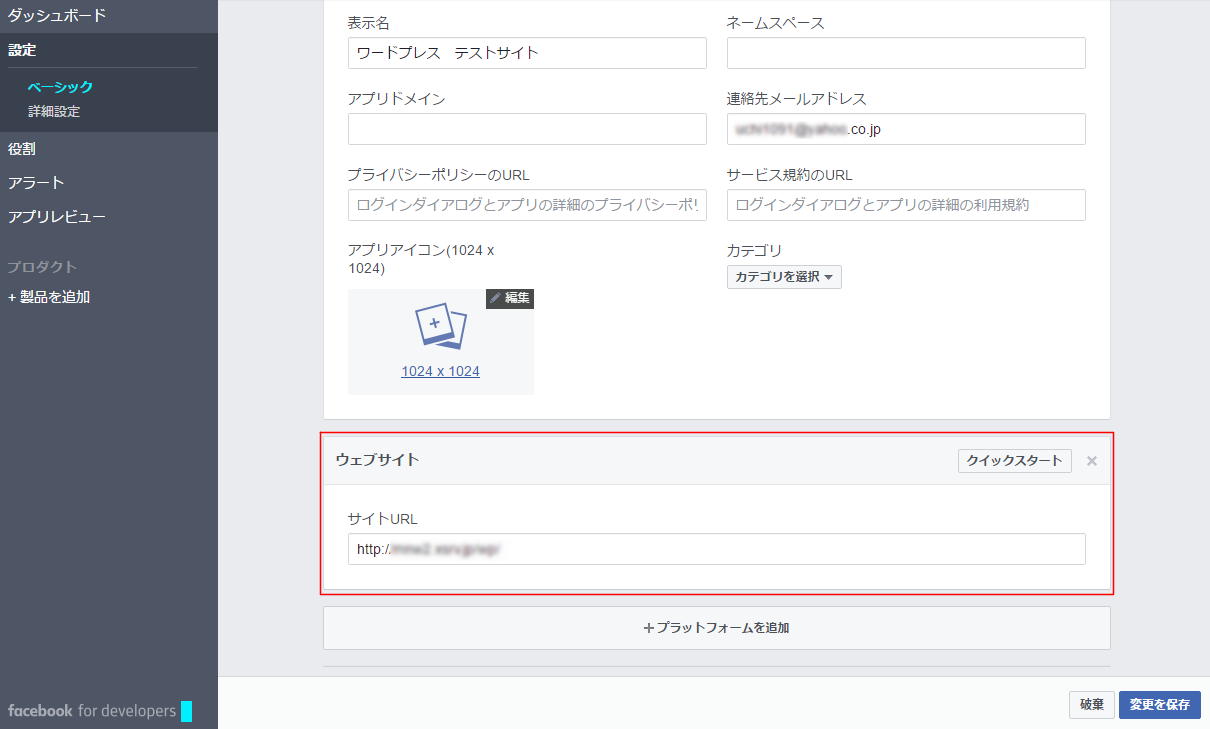
⑨ウェブサイトが追加されるのでワードプレスで作成中の自分のサイトのURLをhttp://から入力して下さい。

⑩入力が出来たら「変更を保存」をクリックして保存します。

⑪カテゴリを自分のサイトのカテゴリ合わせて変更し、下部の「変更を保存」をクリックします。

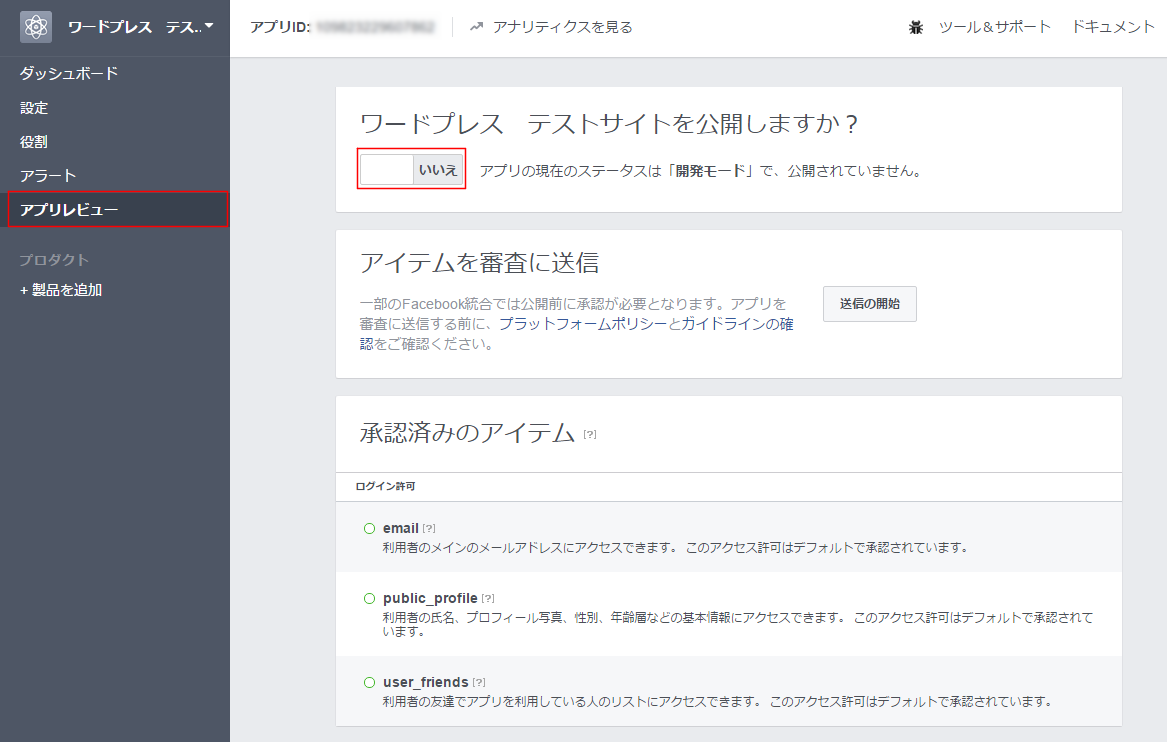
⑫登録したサイトを公開設定に変更します。「アプリプレビュー」をクリックして下さい。

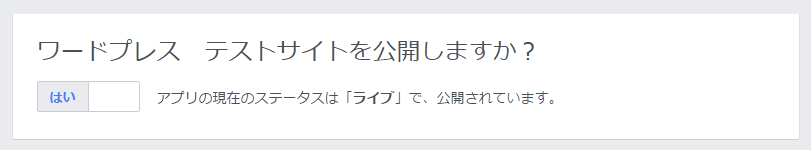
⑬「いいえ」を「はい」に変更すると確認画面が表示されますので「確認」をクリックして公開設定にします。

⑭下の状態になればfacebookアプリIDと自分のサイトの関連付けは完了です。

⑮facebook developersからログアウトします。画面右上のアイコンをクリックして表示されるメニューからログアウトしてください。

取得したアプリIDの確認方法
・facebook Developersへアクセスして下さい。(登録が完了している場合)
https://developers.facebook.com/
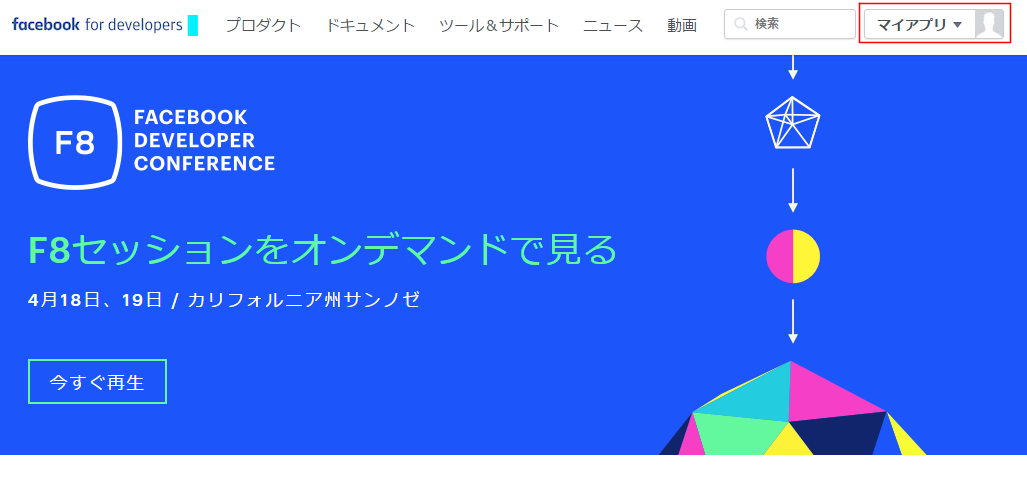
既に何かアプリを登録済みの場合はこちらの画面から登録となります。
・右側の「マイアプリ」をクリックしてください。

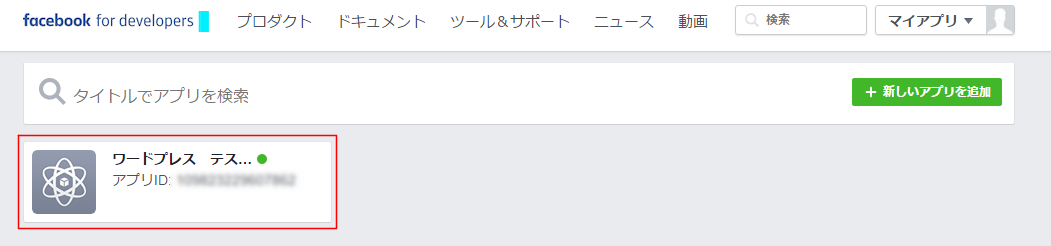
マイアプリをクリックすると表示されるメニューに先に登録したサイト名が表示されているのでクリックします。
・facebook Developersが表示され下記の様に登録したアプリが表示されます。

取得したアプリIDは、WordPress管理画面の「まねきにこ設定」-「SNSボタン」をクリックして「facebook」タブをクリックしアプリIDへ入力して「save」をクリックして下さい。

以上で、WordPressとfacebookの連携は完了です。